
Hi there!
- Designer at thoughtbot in Boston, MA
- Occasional author at CSS-Tricks
- MDN contributor
- Janitor at the The A11Y Project
Head’s up
- Video
- High contrast
- Mild strobing
The ideal

WCAG AA
We don’t live in a perfect world
Grey (eh?) and gray (ah!)

The real world is complicated
Irlen Syndrome
Scotopic sensitivity
You don’t know what you don’t know
Keep your content open and interoperable
It's important to recognise that experience is not a singular thing, our experience is not universal, not everyone accesses content the same way we do, on the same devices, on the same networks, in the same modalities we do.
And when we design the web in the way that we expereince it, we actually limit the way that other people experience it. We actually exclude the people that are not like us, and that's not great.
—Aaron Gustafson
High Contrast Mode
A thing that exists
Where it works
Windows 7+
Internet Explorer 10+
Microsoft Edge
Different themes
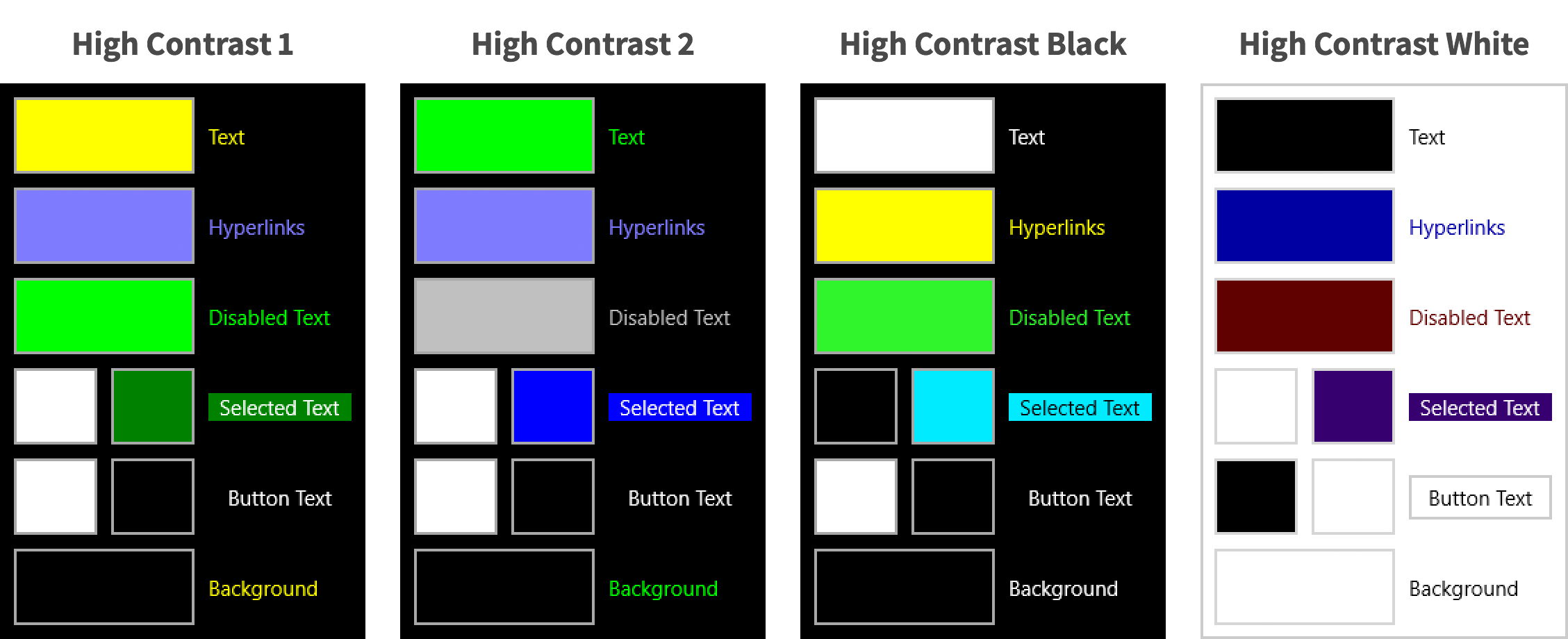
Stock Windows 10 High Contrast Mode themes

High Contrast 1 theme example
High Contrast 2 theme example
High Contrast Black theme example
High Contrast White theme example
Custom themes
Video example of a custom high contrast theme creation
Who uses it:

Everyone
People experiencing a biological condition
People experiencing an environmental condition
Tell me the numbers
Nah
Tweet explaining universal utility

1.4.8
Visual Presentation
“Foreground and background colors
can be selected by the user.”
Firefox support

So close, and yet so far away
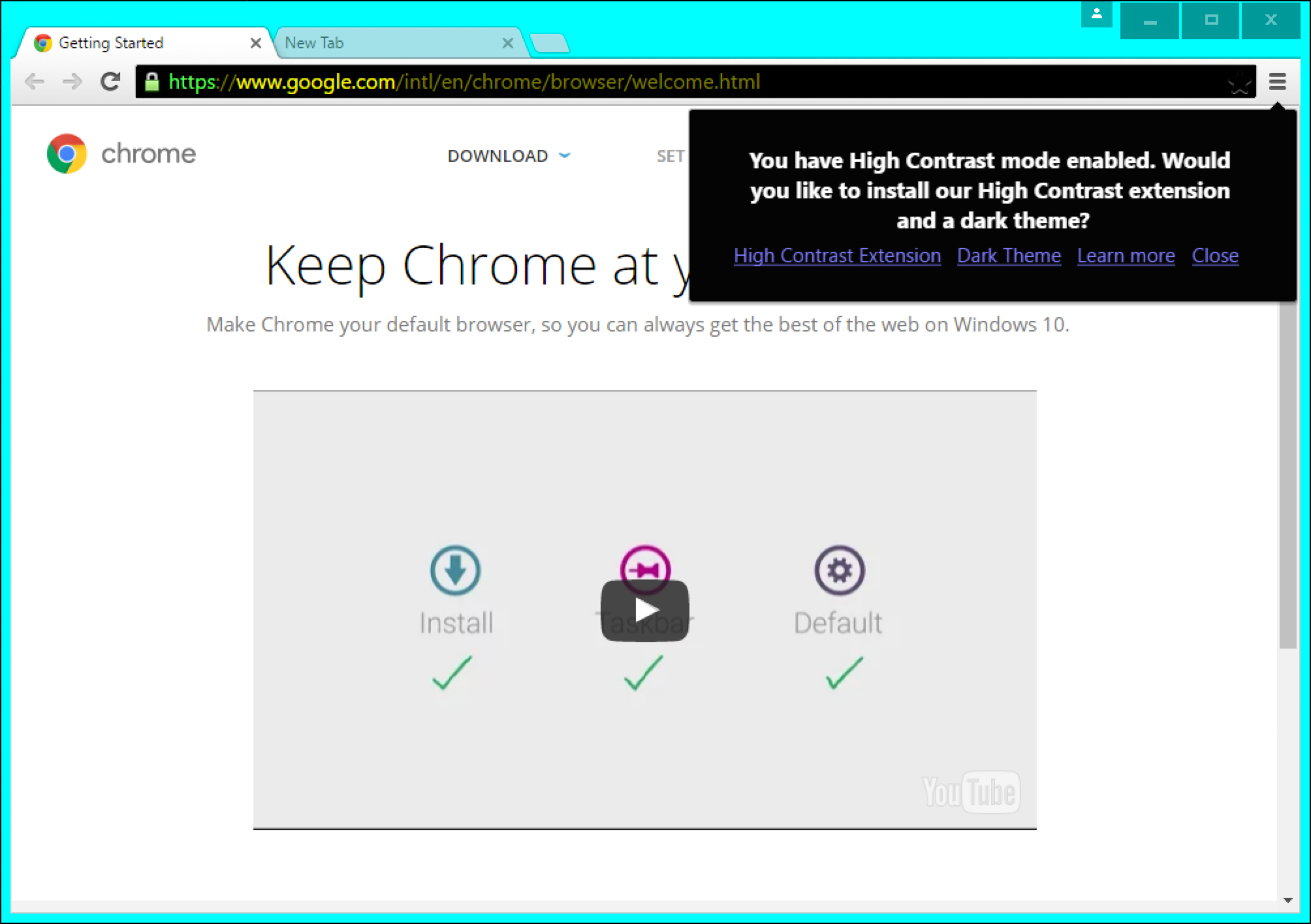
Chrome support

How it works
Semantic
HTML
Using it
The three Microsoft vendor-prefixed media queries
/* Targets the High Contrast Black theme: */
@media (-ms-high-contrast: white-on-black) { }
/* Targets the High Contrast White theme: */
@media (-ms-high-contrast: black-on-white) { }
/* Targets any active High Contrast theme */
@media (-ms-high-contrast: active) { }
The one usable Microsoft vendor-prefixed media querie
/* Targets the High Contrast Black theme: */
@media (-ms-high-contrast: white-on-black) { }
/* Targets the High Contrast White theme: */
@media (-ms-high-contrast: black-on-white) { }
/* Targets any active High Contrast theme */
@media (-ms-high-contrast: active) { }
CSS2
System Colors
| ActiveBorder | ActiveCaption | AppWorkspace | Background |
| ButtonFace | ButtonHighlight | ButtonShadow | ButtonText |
| CaptionText | GrayText | Highlight | HighlightText |
| InactiveBorder | InactiveCaption | InactiveCaptionText | InfoBackground |
| InfoText | Menu | MenuText | Scrollbar |
| ThreeDDarkShadow | ThreeDFace | ThreeDHighlight | ThreeDLightShadow |
| ThreeDShadow | Window | WindowFrame | WindowText |
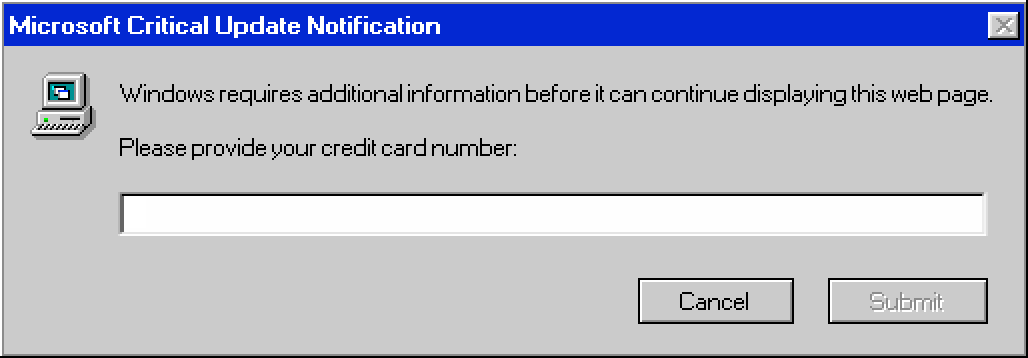
Using CSS2 system color keywords to do malicious things

High Contrast Mode Keywords
| ActiveBorder | ActiveCaption | AppWorkspace | Background |
| ButtonFace | ButtonHighlight | ButtonShadow | ButtonText |
| CaptionText | GrayText | Highlight | HighlightText |
| InactiveBorder | InactiveCaption | InactiveCaptionText | InfoBackground |
| InfoText | Menu | MenuText | Scrollbar |
| ThreeDDarkShadow | ThreeDFace | ThreeDHighlight | ThreeDLightShadow |
| ThreeDShadow | Window | WindowFrame | WindowText |
| ActiveBorder, deprecated | ActiveCaption, deprecated | AppWorkspace, deprecated | Background, deprecated |
| ButtonFace | ButtonHighlight, deprecated | ButtonShadow, deprecated | ButtonText, deprecated |
| CaptionText, deprecated | GrayText, deprecated | Highlight | HighlightText |
| InactiveBorder, deprecated | InactiveCaption, deprecated | InactiveCaptionText, deprecated | InfoBackground, deprecated |
| InfoText, deprecated | Menu, deprecated | MenuText, deprecated | Scrollbar, deprecated |
| ThreeDDarkShadow, deprecated | ThreeDFace, deprecated | ThreeDHighlight, deprecated | ThreeDLightShadow, deprecated |
| ThreeDShadow, deprecated | Window | WindowFrame, deprecated | WindowText |
| Keyword | Content Type |
|---|---|
<a> |
Links |
windowText |
Text |
highlightText |
Selected Text Foreground |
highlight |
Selected Text Background |
buttonFace |
Button Text |
window |
Background Color |
| Keyword | Content Type |
|---|---|
<a> |
Links |
windowText |
Text |
highlightText |
Selected Text Foreground |
highlight |
Selected Text Background |
buttonFace |
Button Text |
window |
Background Color |
| Keyword | Content Type |
|---|---|
<a> |
Links |
windowText |
Text |
highlightText |
Selected Text Foreground |
highlight |
Selected Text Background |
buttonFace |
Button Text |
window |
Background Color |
| Keyword | Content Type |
|---|---|
<a> |
Links |
windowText |
Text |
highlightText |
Selected Text Foreground |
highlight |
Selected Text Background |
buttonFace |
Button Text |
window |
Background Color |
| Keyword | Content Type |
|---|---|
<a> |
Links |
windowText |
Text |
highlightText |
Selected Text Foreground |
highlight |
Selected Text Background |
buttonFace |
Button Text |
window |
Background Color |
“Isn’t this limited?”
Yes, that's the point!
Explaining High Contrast Mode's utility

Keep it predictable
Gentle nudges, not complete overhauls
Using it
Example of an input that does not work in High Contrast Mode
Move the placeholder label
Activate High Contrast Mode
/* Apply styling when High Contrast Mode is active */
@media (-ms-high-contrast: active) {
}
Apply a border
/* Apply styling when High Contrast Mode is active */
@media (-ms-high-contrast: active) {
input {
border: 2px solid #ffffff;
}
}
Apply a color keyword to the border
/* Apply styling when High Contrast Mode is active */
@media (-ms-high-contrast: active) {
input {
border: 2px solid buttonFace;
}
}
Example of a button written using ARIA
<span class="button" role="button" tabindex="0">
Download Pizza
</span>
Activate High Contrast Mode
<span class="button" role="button" tabindex="0">
Download Pizza
</span>
/* Apply styling when High Contrast Mode is active */
@media (-ms-high-contrast: active) {
}
Target ARIA using a CSS attribute selector and style
<span class="button" role="button" tabindex="0">
Download Pizza
</span>
/* Apply styling when High Contrast Mode is active */
@media (-ms-high-contrast: active) {
[role="button"] {
border: 0.15em solid buttonText;
color: buttonText;
}
}
Content considerations
Background images
“Don’t use CSS background images to deliver content.”
—Terrill Thompson
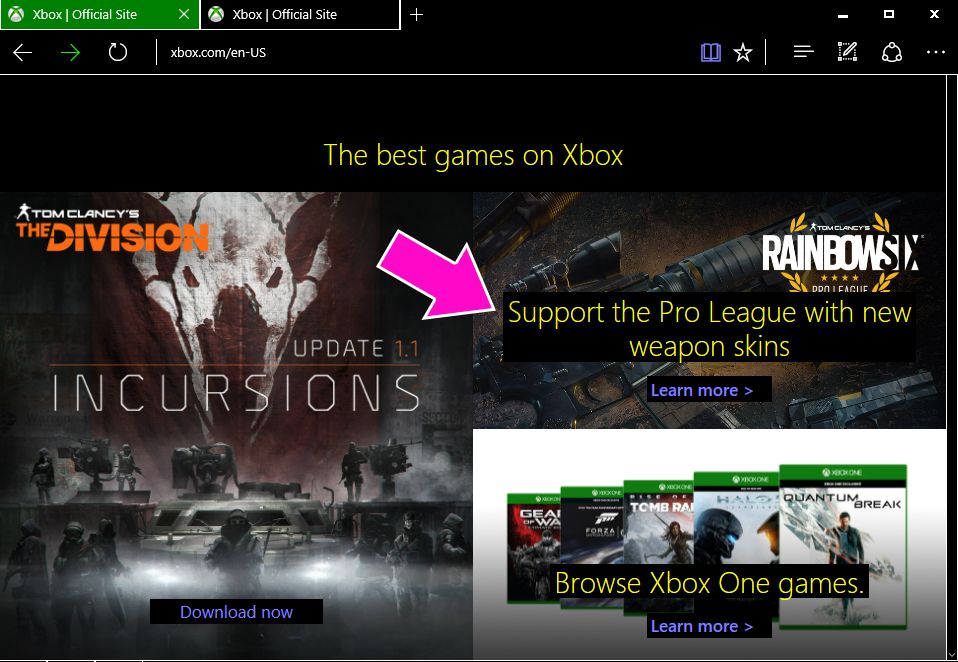
Edge generates backgrounds for text over background images

Raster images
JPEGs, PNGs, GIFs, etc.
Adjust images in High Contrast Mode using CSS filters
/* Slightly enhance important images */
@media screen and (-ms-high-contrast: active) {
img.hero {
filter: brightness(1) contrast(1) saturate(1.5);
}
}
Example of toggling filter adjustments

Source: AP/REX/Shutterstock
SVG
Scalable Vector Graphics
Non-interactive icons
/* Only applies to inline SVG */
/* Non-interactive icons */
.icon-svg {
fill: currentColor;
}
Button icons
/* Interactive icons */
@media screen and (-ms-high-contrast: active) {
button.icon-svg {
background: none;
border-color: buttonText;
fill: buttonText;
}
}
SVG chart example
Styling SVG with CSS
/* Static color declarations */
.bar-chart { background-color: #ffffff; }
.bar-chart .frame { stroke: #000000; }
.bar-chart .text { fill: #000000; }
.bar-chart .age-sixtyfour-under { fill: #0074d9; }
.bar-chart .age-sixtyfour-under { fill: #ffdc00; }
Dynamically styling SVG with CSS in High Contrast Mode
/* Dynamic color when High Contrast mode is active */
@media (-ms-high-contrast: active) {
.bar-chart { background-color: window; }
.bar-chart .frame { stroke: highlightText; }
.bar-chart .text { fill: highlightText; }
.bar-chart .age-sixtyfour-under { fill: windowText; }
.bar-chart .age-sixtyfour-over { fill: highlight; }
}
SVG chart example, again
Complicated SVG illustration

Source: https://dev.w3.org/SVG/tools/svgweb/samples/svg-files/gallardo.svg
Media
Audio, video, etc.
Fancy tricks

CSS that removes content from High Contrast Mode
/* Remove from High Contrast Mode, but maintain layout */
@media (-ms-high-contrast: active) {
.hcm-remove {
visibility: hidden;
}
}
CSS that forces content to display as text in High Contrast Mode
/* Force content to display as text in High Contrast Mode */
@media (-ms-high-contrast: active) {
.hcm-display-as-text {
color: windowText;
}
}
Tweet about transparent borders working in High Contrast mode
Cut the Microsoft mustard
if (window.matchMedia("(-ms-high-contrast: active)").matches) {
// We have support for IE 10+
} else {
// Load a good fallback experience
}
Related Media Queries
Inverted
Screnshot of Humans of New York on an iPhone
Screnshot of Humans of New York on an iPhone with Inverted Colors turned on
CSS targeting images when colors have been inverted
/* Invert inverted images */
@media (inverted-colors) {
img {
filter: invert(100%);
}
}
Screnshot of Humans of New York on an iPhone with Inverted Colors turned on and images inverted to look better
Light Level
CSS targeting content when the ambient light level is high
/* Boost contrast between elements */
@media (light-level: washed) {
body {
background-color: #ffffff;
}
p {
color: #000000;
font-size: 120%;
}
}
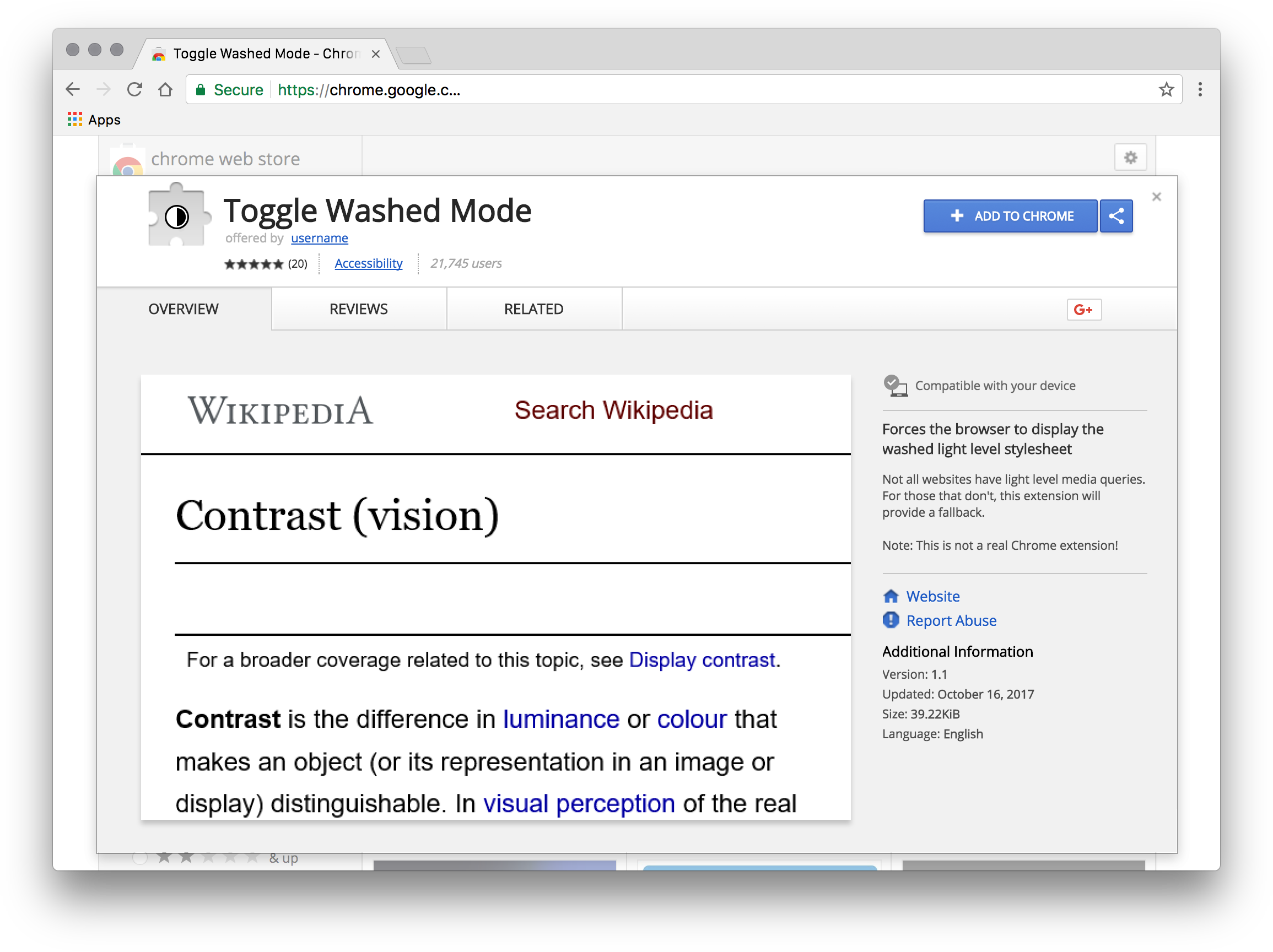
Demonstrating potential interoperability

How to do it?
Testing!
Testing!
Testing!
Testing!
Where to do it?
Early in your process
Late in your process



“But I don't have
a Windows computer!”

Free Virtual Machines from IE8 to MS Edge
https://developer.microsoft.com/en-us/microsoft-edge/tools/vms/

Amazon WorkSpaces - Amazon AWS
https://aws.amazon.com/workspaces/
Good user experiences meet the user where they are, not where we hope they’ll be.
Thank you
References
List of references, 1 of 2
List of references, 2 of 2
- Windows High Contrast and Background Images | Terrill Thompson
- Accessible SVGs in High Contrast Mode | CSS-Tricks
- How users change colours on websites - Gov.UK
- Media Queries Level 5 - W3C Editor's Draft
- Writing CSS with Accessibility in Mind - Medium
- Shift Left for Inclusive Design: UX & Web A11y | Deque